Introduction:
‘UX Design’ is a technical term for software designers or mobile UI/UX designers, particularly in the web and mobile application development niche. Here UX means user experiences. Logically, user experience with software maybe good or bad, but good is always expected.The formula for Right UX Design
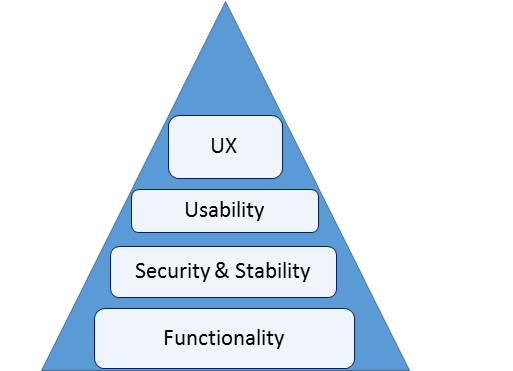
If you want to say how much UX is good, you need to define its levels of goodness or ‘Delights’ in other words. At designer perspectives, UX design resides on the top of other underneath layers. For instance, at the foundation of the UX pyramid, features and functionality (Functional) of the app resides. Once you add adequate and essential only features and functions, the app’s security, stability, and consistency (Reliability) come to the next level.
Top of the reliability layer, usability (How the app is usable) layer resides with its own set of parameters. Once you satisfy all requirements of three layers, you can go for user experience design or design for pleasure and make your app pleasurable or delightful for its targeted users or group of users.
Yes, I said it a group of users because apart from front-end users, admins or back-ends users are also a part of your targeted users. You cannot ignore them at any cost. Otherwise, your client/s would say you are not client-centric at all!
For instance, at the foundation of the UX pyramid, features and functionality (Functional) of the app resides. Once you add adequate and essential only features and functions, the app’s security, stability, and consistency (Reliability) come to the next level.
Top of the reliability layer, usability (How the app is usable) layer resides with its own set of parameters. Once you satisfy all requirements of three layers, you can go for user experience design or design for pleasure and make your app pleasurable or delightful for its targeted users or group of users.
Yes, I said it a group of users because apart from front-end users, admins or back-ends users are also a part of your targeted users. You cannot ignore them at any cost. Otherwise, your client/s would say you are not client-centric at all!
Levels of Pleasure (UX)
UX design is a category of emotional design, which elicits apt emotions to create a positive experience for the users. We, humans, form emotional connections with objects/design at three different levels, such as:1 – Visceral:
It is about initial impacts or first feeling elicit in the user’s mind when the user encounters a product in the first place. It deals with aesthetic or look-n-feel and engagement of senses. Commonly it terms as Gut Feeling, so it is instantaneous or Surface Emotional Design.2 – Behavioral:
It is related to complete/total experience of a product/design, including usability, performance, and ease of use in software design perspectives. It comes with deep backgrounds, so Inner Emotional Design.3 – Reflective
It concerns the values of a product in human life and describes the impacts of the development when a user has it.Emotional UX Design Tips
The following design elements and approaches enhance the surface UX delight to take the first step towards design success.