Introduction:
We had witnessed user interface (UI) design trends changed drastically when digital device screens were transformed from large desktops to tiny smartphones. Our digital transformation continues due to changing technologies and improved user experiences with various screen sizes among smartphone and tablet categories.
We know well that the advancements in technologies are an endless thing. User preferences and expectations are constantly growing with enhanced technologies and user experiences(UX) with digital devices and software. Thus, digital designers must continue their learning process and try to grasp the latest UI and UX design trends to thrive and grow in the stiffly competitive market.
Keeping our march continuously ahead, let’s know top UI design trends to get your mobile application ready for 2019 and perhaps beyond it.
Smart Implementation of Material Design
Google’s Material Design has reached a maturity level. Mobile app designers have carried enough experiments with it and yielded a design concept.
Bring Depth in UI Design:
For instance, in Material Design, the use of subtle drop shadows on certain UI elements render them whether in an active status or set apart from the rest by highlighting it.

The same effects we can get with color gradients and achieve a shift from flat design (2D effects) to visually appealing 3D effects.
Bring Life in UI Elements:
We are accustomed to micro animations taking place on a micro or trim level with UI elements.

For example, animated arrows on various button elements bring life to the button and simultaneously convey a visual message about the significance or role of buttons in the relevant screen or workflow.
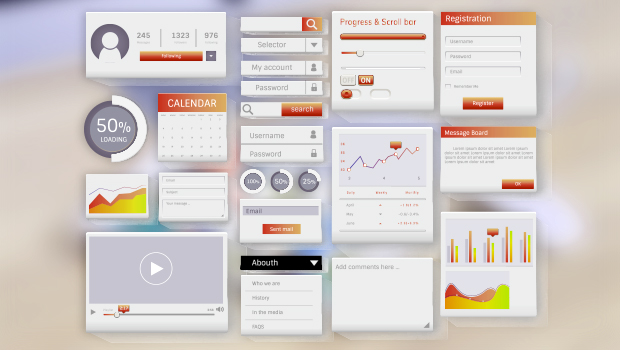
Bring Polished & Clean Look-n-Feel in UI Design:
Different degrees of blurring and opacity are precious gems in Material Design libraries. It allows designers to create blurry images, particularly useful in creating blurred backgrounds in mobile app layouts or with full-screen implementation.

Similarly, layers with different degrees of opacities enable designers to simulate a clean& polished UI look.
Wise Use of Motion in Mobile App UI Design
The motion comes with animated graphics or the latest multimedia content format, videos. Textual content demands a bit longer attention span, and screening of all texts is again time-consuming when a mobile app UI has very few seconds to grab users’ attention.
Images are not practical because of storytelling, tutorials, description of product usage. It tough with standstill images. The latest trends of increased use of GIF images provide short to long animations, albeit with repeating abilities. It eliminates user interactions to run the animation at all.
In many cases, videos serve as an effective tool for marketing by describing product use, particularly in e-commerce. At the same time, onboarding becomes a possibility for complex apps to describe visually how to use the app. Therefore, social media apps support video content a lot.

Personalized UI Design in Mobile Apps
Increased trends to offer personalized experiences to the app UI users have lead designers to design UI screen flow in a completely personalized manner where each next screen display depends on the preference or likeness of the user expressed on the previous screen.

It means no two app users found similar UI while interacting with the app, and designers and programmers have a tough time justifying personalized screen flow design with enough complexities.
Conversational UI Design in Mobile Apps
In on-demand and service-providing business apps, live chat is an essential feature to have for app success. A Chatbot is a mix of live chat and AI (Artificial Intelligence) technologies. So, Chatbot provides a conversational UI with myriads of layout, styles, and design options available in the market.
Designers need to customize Chatbot UI according to app needs and business requirements. However, built-in customization abilities in Chatbot allow users to personalized their UI design and provide excellent user experiences in the app.
Storytelling UI Design in Mobile Apps
Custom graphics design trends have open the door for storytelling user interface design on websites and mobile apps.

Now, designers can set characters, tell a story using those characters, and set the ambiance to convey a visual message in favor of business or app goals.
Conclusion:
We have seen a few examples of the latest UI design trends in web and mobile applications. Interestingly, all design trends favor some common goals, such as creating sleek, live, and concise UX using minimal design elements and simple layouts.
The fusion of the latest technologies with UI design gives an edge to the designers and the app itself. UI designers have to accommodate design according to the changing needs of the market. Today, quick loading, attention-grabbing, and personalized UI designs are winning in the present market. It requires the amalgamation of performance metrics with UXmetrics by the UI designers.
Do you strive for a team of talented and adept UI designers? SysBunny harbors the team with desired acumen to justify your UI design with the latest trends. Would you like to exchange some words with it?